1컬럼 레이아웃
제품이나 브랜드를 향상시키는 문구를 만들기 위해 큰 이미지를 표시 할 공간이 충분합니다. 1 열 레이아웃 내부의 항목은 개별 모듈로 작동하며 표시하려는 순서대로 항목이 이미 쌓여있어 모바일에서 쉽게 확장 할 수 있습니다. 감정을 불러 일으키는 데 매우 강력하기 때문에 홈페이지, 소개, 사용 방법 또는 새로운 제품 등에 공통적 인 레이아웃입니다.

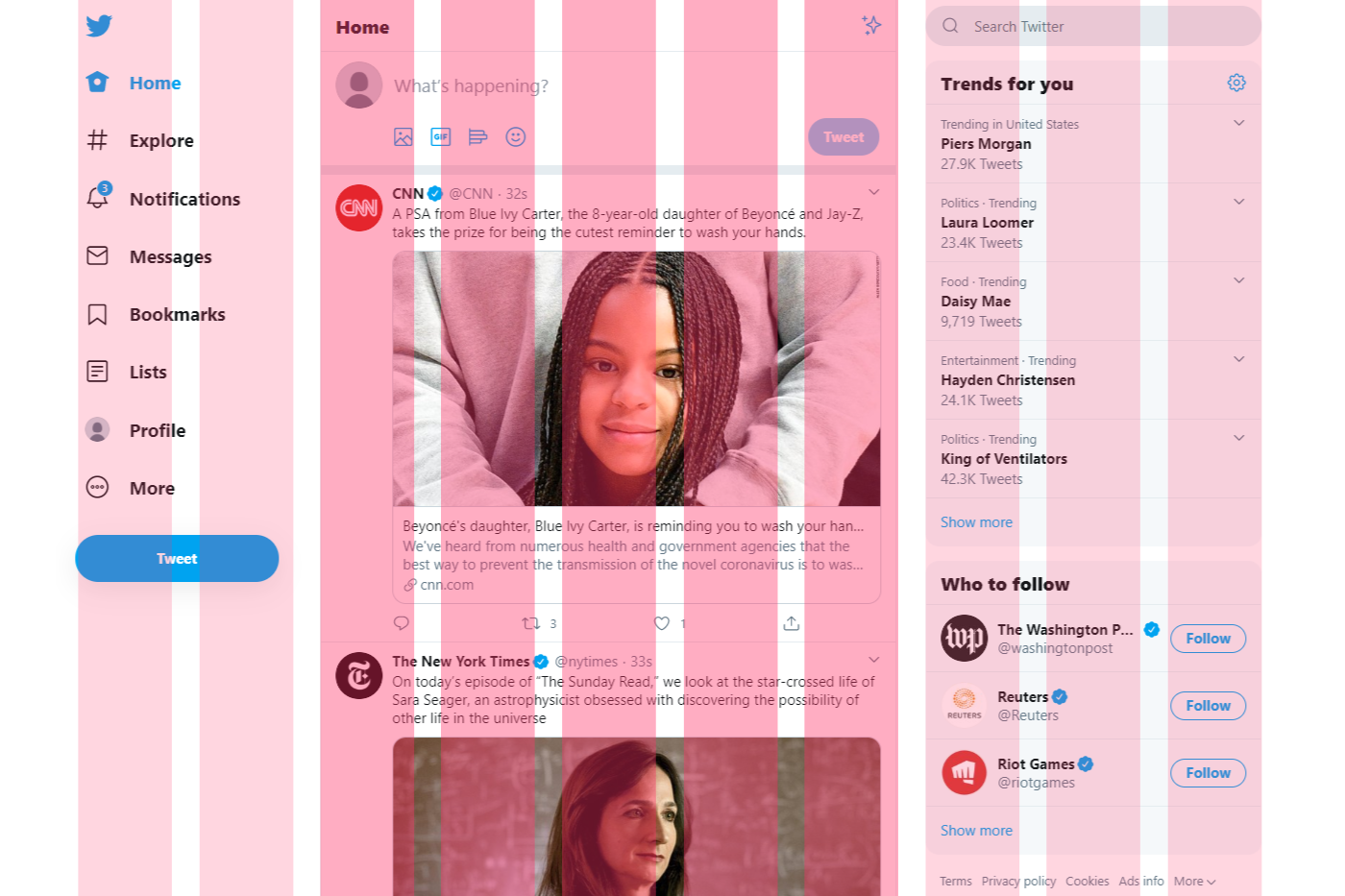
2컬럼 레이아웃

이것은 가장 일반적인 레이아웃 중 하나 일 것입니다. 단순히 텍스트의 너비가 6–8 열을 초과하지 않기 때문입니다. 또 다른 이점은 접기보다 훨씬 높은 다른 요소를 표시 할 수 있으며 탐색, 광고, 클릭 유도 문안, 유사한 목록 등을 위해이 사이드 컬럼을 사용할 수 있다는 것입니다. 기본 컨텐츠에는 8 개의 컬럼을, 사이드에는 4 개의 컬럼을 사용해야합니다. 함유량. 이런 식으로, 당신은 양쪽에 짝수를 가지며, 필요하다면 메인 컨텐츠를 반으로 잘라서 나란히 표시 할 수 있습니다.
이 레이아웃은 매우 다양하며 읽을 텍스트가 많은 경우와 같이 웹 사이트의 내부 페이지에 적합합니다. 일부 페이지 예는 블로그, 지침, FAQ, 방법, 사용자가 편하게 탐색 할 수있는 기타 방법 등입니다.
변하기 쉬운
모바일에서는 계층 구조에 대한 간단한 질문입니다. 측면 패널의 내용에 따라 스태킹 결정을 내려야합니다. 측면 패널이 탐색 또는 FAQ에 대한 일련의 질문 인 경우 기본 컨텐츠 앞에 먼저 배치해야합니다. 측면 패널이 “더 읽기”또는 “기타 제안”인 경우 기본 컨텐츠의 맨 아래에 쌓아 두어야합니다.
3 열 레이아웃
세 개의 열을 다루기 때문에 배포 방법을 선택할 수 있습니다. 쉬운 예제부터 시작해 보자 – 4-4-4 분포.
4–4–4 분포

고르지 않은 분포 (3–6–3)

변하기 쉬운
왼쪽이 탐색 인 경우 기본 컨텐츠 위에 쌓거나 서랍에 넣거나 가로로 스크롤하는 앵커를 사용하거나 탐색 가능한 요소가있는 끈적한 바닥 글을 만들 수 있습니다.

고르지 않은 분포 (2–5–3)

스티커 패널


중요 : 고정 패널을 디자인하기로 결정한 경우 패널은 모든 데스크탑 화면에 표시 될 수있을 정도로 짧아야합니다. 따라서 간결해야하며 동적이거나 확장 및 축소 된 경우 내용이 최대 높이에서 잘리지 않아야합니다.
변하기 쉬운
데스크탑에서 2 열 레이아웃과 동일하지만 측면 패널이 더 짧은 것을 알았습니까? 차이점은 모바일에서, 패널은 끈적 끈적한 바닥 글에 밀어 넣습니다.

모바일 환경에서 Airbnb는 스티커 오른쪽 패널을 스티커 하단 바닥 글로 바꿉니다. 사용자가 “예약”을 클릭하면 예약 세부 정보가있는 모달이 표시됩니다. 일반적으로 고정 바닥 글은 매우 요약되어 있으며 사용자가 고정 바닥 글을 클릭하면 모달이 표시되거나 서랍처럼 끌어 올릴 수 있습니다. 모바일 웹에서 모달은 서랍에 비해 개발하기가 쉽지만 서랍은 더 가까운 데스크탑 환경을 모방합니다.
웹앱
웹 앱 디자인의 경우 고정 탐색은 실제로 그리드에 속하지 않습니다. 항상 거기에 있기 때문에 외부에 유지됩니다. 그리드는 끈적 끈적한 내비게이션으로 콘텐츠가됩니다. 일반적 으로이 끈적 끈적한 탐색도 크기가 고정되어 있습니다. 이 예에서 Spotify는 왼쪽과 아래쪽에 끈적 끈적한 기능이 있으며 브라우저를 확장하면 그리드의 내용 만 동적으로 크기가 변경됩니다. 대부분의 웹 앱은 브라우저를 채우기 위해 그리드를 유동적으로 유지합니다.
