2020 년 React가 포함 된 Master UX : React 앱 사용자 경험을 업그레이드하는 4 가지 방법

# 1 : 로딩 화면 개선
고전적인 React-loading 또는 react-spinners libraries 라이브러리 를 사용하는 대신 강력한 반응 로켓 패키지를 사용하여 로딩 애니메이션을 꾸미십시오.

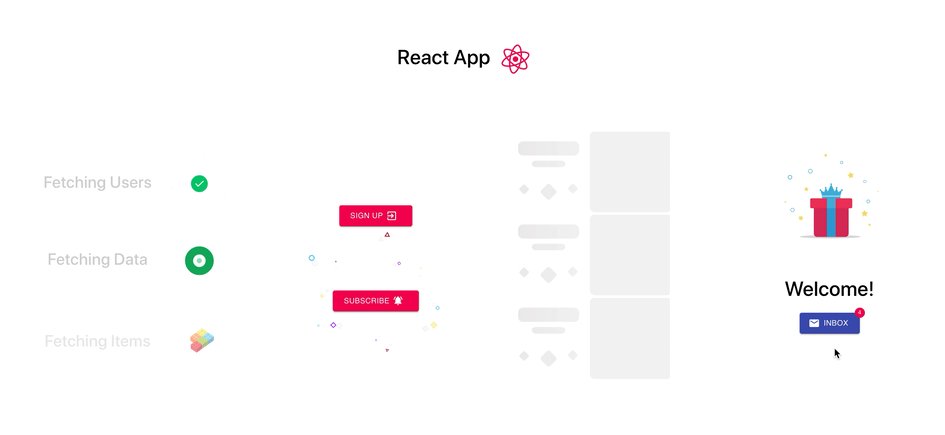
# 2 : 자리 표시 자 콘텐츠 구현
페이지는 항상 구조적으로 건전하게 보이고 느껴 져야합니다.
이 전략에서 중요한 것은로드 전후의 페이지 구조입니다. 자리 표시 자 내용을 사용하면 내용을로드하기 전후에 항상 페이지의 크기가 일정하게 유지됩니다.

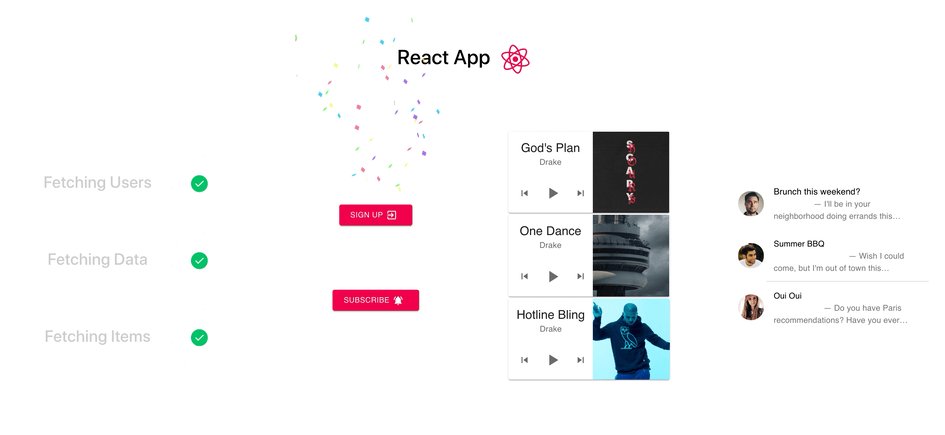
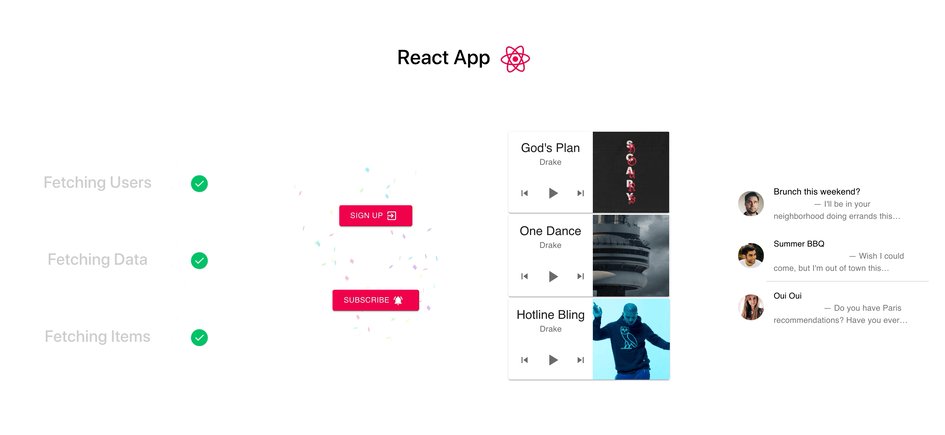
# 3 : 페이드 인 마스터
긴 목록으로 작업 할 때 지연을 줄여야합니다.

# 4 : 사랑스러운 마이크로 인터랙션 삽입
